Pengertian Desain Dan Pemodelan Grafis :
Pengertian
dari desain pemodelan grafik dapat kita pecah menjadi 3 kata, yaitu desain,
pemodelan dan juga grafik. Kata yang pertama yaitu desain.
Desain
diambil dari kata designo diambil dari bahasa Itali yang artinya adalah gambar.
Sedangkan dalam bahasa Inggris desain diambil dari bahasa Latin designare yang
artinya adalah merencanakan atau merancang. Dalam sebuah kalimat, kata “desain”
bisa digunakan baik sebagai kata benda maupun kata kerja. Sebagai kata kerja,
“desain” memiliki arti “proses untuk membuat dan menciptakan obyek baru”.
Sebagai kata benda, “desain” digunakan untuk menyebut hasil akhir dari sebuah
proses kreatif, baik itu berwujud sebuah rencana, proposal, atau berbentuk
obyek nyata. Desain juga dapat diartikan sebagai proses untuk menggambar,
merancang, membuat dan menciptakan obyek baru.
Kata
kedua yaitu pemodelan. Pemodelan berasal dari kata dasar yaitu model. Arti dari
kata model adalah pola (contoh, acuan, ragam) dari sesuatu yang akan dibuat
atau dihasilkan (Departemen P dan K, 1984:75). Definisi lain dari model adalah
abstraksi dari sistem sebenarnya, dalam gambaran yang lebih sederhana serta
mempunyai tingkat presentase yang bersifat menyeluruh, atau model adalah
abstraksi dari realitas dengan hanya memusatkan perhatian pada beberapa sifat
dari kehidupan sebenarnya (Simamarta, 1983: ix – xii).
Sedangkan
arti kata pemodelan adalah membentuk suatu benda-benda atau obyek, membuat dan
mendesain obyek tersebut sehingga terlihat seperti hidup. Pemodelan juga dapat
diartikan sebagai polaatau contoh dari sesuatu yang akan dibuat atau dirancang.
Pemodelan adalah tahap dimana akan dibentuknya suatu obyek. Proses pemodelan
ini memerlukan perancangan dengan beberapa langkah saat pembuatannya.
Dan
kata ketiga adalah grafik adalah mengacu pada gambar, garis, lingkaran,
lengkungan yang bergabung menjadi satu membentuk sebuah bangun atau pencitraan
baik 1, 2, maupun 3 dimensi atau lebih. Grafik juga dapat didefinisikan sebagai
pengungkapan dan perwujudan dalam bentuk huruf, simbol dan gambar dengan
menggunakan proses pencetakan.
Grafik
adalah suatu proses pembuatan, penyimpanan dan manipulasi obyek. Ada juga
grafik komputer. Grafik komputer adalah proses pembuatan obyek menggunakan
bantuan software komputer yang khusus dibuat untuk membantu membuat grafik
komputer.
Jadi
pengertian dari Desain Pemodelan Grafik adalah proses merencanakan atau
merancang, membuat objek baru kemudian memproses obyek tersebut menjadi suatu
bentuk yang diinginkan dengan bantuan software komputer.
Berikut adalah kegiatan
yang berkaitan dengan grafik komputer
1.
Pemodelan geometris :
Menciptakan model matematika dari objek-objek 2D dan 3D.
2.
Rendering :
Memproduksi citra yang lebih solid dari model yang telah dibentuk.
3.
Animasi :
Menetapkan/menampilkan kembali tingkah laku/behaviour objek bergantung waktu.
4.
Graphics Library/package :
Perantara aplikasi dan display hardware (Graphics System) (contoh : OpenGL)
5.
Application program :
Memetakan objek aplikasi ke tampilan/citra dengan memanggil graphics library.
Hasil dari interaksi user menghasilkan/modifikasi citra.
6.
Citra :
Merupakan hasil akhir dari sintesa, disain, manufaktur, visualisasi dll.
Daftar beberapa software
yang mendukung Desain Grafis:
Desktop publishing, Adobe Photoshop, Adobe Illustrator, Adobe
Indesign, Page Maker, Coreldraw, GIMP, Inkscape, Adobe Freehand, Adobe image
ready, CorelDraw, Webdesign, Macromedia, Dreamweaver, Microsoft Frontpage,
Adobe Photoshop, Audiovisual, Adobe After Effect, Adobe Premier, Final Cut,
Adobe Flash, atau sebelumnya Macromedia Flash, Ulead Video Studio, Magic Movie,
Edit Pro, Power Director, Rendering 3 Dimensi, 3D StudioMax, Maya, AutoCad,
Google SketchUp
Prinsip dan unsur desain
grafis
PRINSIP
DESAIN GRAFIS
Desain
grafis juga memiliki prinsip seperti halnya manusia, seseorang dikenal karena
prinsipnya, prinsip utama harus ditampilkan dalam sebuah desain grafis sehingga
karya tersebut komunikatif, sedangkan unsur yang lainnya ditampilkan sekedar
dan tidak mengalahkan unsur utama. Semuanya itu tergantung selera desainer
grafis, klien dan khalayak yang menjadi sasaran pesan.
1. Kesederhanaan
Hal ini sangat logis demi kepentingan kemudahan pembaca
memahami isi pesan yang disampaikan. Dalam penggunaan huruf sebuah berita
misalnya. Huruf judul (headline), subjudul dan tubuh berita (body text)
sebaiknya jangan menggunakan jenis font yang ornamental dan njilimet, seperti
huruf blackletter yang sulit dibaca. Desainer grafis lazim juga menyebut
prinsip ini sebagai KISS (Keep It Simple Stupid). Prinsip ini bisa diterapkan
dengan penggunaan elemen ruang kosong (white space) dan tidak menggunakan
terlalu banyak unsur-unsur aksesoris. Seperlunya saja.
2. Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan
yang saling berhadapan dan menimbulkan adanya kesan seimbang secara visual.
Prinsip keseimbangan ada dua, yaitu: keseimbangan formal (simetris) dan
keseimbangan informal.
Keseimbangan
formal memberikan kesan sempurna, resmi, kokoh, yakin dan bergengsi.
Keseimbangan formal juga menyinggung mengenai konsistensi dalam penggunaan
berbagai elemen desain. Semisal wana logo. Dalam desain kartu nama desain
dibuat dengan full color (F/C). Tetapi dengan pertimbangan agar desain lebih
variatif dan tidak membosankan, maka pada media desain yang berbeda Anda
membuat logo tersebut dengan warna duotone. Nah, pada kondisi ini, gagasan
variasi desain sebaiknya tidak diperlukan. Apa jadinya kalau logo tersebut
adalah logo sebuah produk barang. Konsistensi juga sangat diperlukan sebagai
kesan identitas yang melekat pada sebuah merek produk. Kita tidak mau konsumen
sampai lupa pada produk yang dijual. Sedangkan keseimbangan informal bermanfaat
menghasilkan kesan visual yang dinamis, bebas, lepas, pop, meninggalkan sikap
kaku, dan posmodernis.
Untuk
menciptakan keseimbangan:
Ø Ulangi
bentuk tertentu secara berkala, baik secara vertikal maupun horizontal.
· Pusat elemen pada halaman.
Ø Menempatkan
beberapa visuals kecil di satu daerah untuk menyeimbangkan satu blok besar
gambar atau teks.
Ø Gunakan
satu atau dua bentuk aneh dan membuat bentuk biasa.
Ø Keringanan
teks potong-berat dengan terang, berwarna-warni visual.
Ø Meninggalkan
banyak spasi besar sekitar blok teks atau foto gelap.
Ø Offset
besar, gelap foto atau ilustrasi dengan beberapa lembar teks kecil,
masing-masing dikelilingi oleh banyak spasi.
3. Kesatuan
Kesatuan adalah kohesi, konsistensi, ketunggalan atau
keutuhan, yang merupakan isi pokok dari komposisi. Contohnya adalah ilustrasi,
garis dan teks diberi raster sehingga memberikan kesan kesatuan terhadap pesan
yang dimaksud.
Untuk membuat persatuan:
a. Gunakan
hanya satu atau dua typestyles dan berbeda ukuran atau berat untuk
kontras seluruh publikasi, presentasi, atau situs web.
b. Konsisten
dengan jenis font, ukuran, dan gaya untuk judul, subheads, keterangan, headers,
footers, dll di seluruh publikasi, presentasi, atau situs web.
c. Menggunakan
palet warna yang sama di seluruh.
d. Mengulang
warna, bentuk, atau tekstur yang berbeda di seluruh wilayah.
e. Pilih
visuals yang berbagi serupa warna, tema, atau bentuk.
f. Memperderetkan
foto dan teks yang sama dengan grid baris.
4. Penekanan (aksentuasi)
Penekanan dimaksudkan untuk menarik perhatian pembaca,
sehingga ia mau melihat dan membaca bagian desain yang dimaksud. Kalau dalam
konteks desain surat kabar ini bisa dilakukan dengan memberikan kotak raster
atas sebuah berita. Hal ini akan mengesankan pentingnya berita itu untuk dibaca
oleh pembaca. Atau juga membesarkan ukuran huruf pada judul berita, sehingga
terlihat jauh berbeda dengan berita lainnya. Penekanan juga dilakukan melalui
perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang,
bentuk atau motif.
Untuk membuat penekanan:
a. Gunakan
rangkaian merata spaced, persegi di samping foto yang digariskan foto dengan
bentuk yang tidak biasa.
b. Letakkan
bagian yang penting dari teks pada sudut melengkung atau sekaligus menjaga
semua jenis yang lainnya di kolom lurus.
c. Gunakan
huruf tebal, hitam untuk judul dan jenis subheads ringan teks dan banyak
lainnya untuk semua teks.
d. Tempat
yang besar di sebelah gambar kecil sedikit teks.
e. Reverse
(gunakan jenis putih) yang utama dari sebuah kotak hitam atau berwarna.
f. Gunakan
warna yang tidak biasa atau jenis font yang paling penting untuk informasi.
g. Letakkan
daftar yang ingin Anda sorot di sidebar dalam kotak berbayang.
h.
5. Irama (repetisi)
Irama merupakan pengulangan unsur-unsur pendukung karya
seni. Irama merupakan selisih antara dua wujud yang terletak pada ruang, serupa
dengan interval waktu antara dua nada musik beruntun yang sama. Desain grafis
mementingkan interval ruang atau kekosongan atau jarak antar obyek. Misalnya
jarak antarkolom. Jarak antar teks dengan tepi kertas, jarak antar 10 foto di
dalam satu halaman dan lain sebagainya.
Untuk membuat rhythm:
a. Ulangi
sejumlah elemen berbentuk mirip, bahkan dengan spasi putih di antara
masing-masing, untuk menciptakan sebuah ritme biasa.
b. Ulangi
rangkaian semakin besar elemen yang lebih besar dengan spasi putih di antara
setiap ritme yang progresif.
c. Alternatif
gelap, huruf tebal dan ringan, tipis jenis.
d. Alternatif
gelap halaman (dengan banyak jenis grafik atau gelap) dengan cahaya halaman
(dengan jenis lebih sedikit dan berwarna muda grafis).
e. Mengulang
bentuk yang sama di berbagai bidang sebuah layout.
f. Ulangi
elemen yang sama pada posisi yang sama pada setiap halaman yang dicetak
penerbitan seperti newsletter.
6. Proporsi
(Proportion)
Proporsi
termasuk prinsip dasar tata rupa untuk memperoleh keserasian. Untuk memperoleh
keserasian dalam sebuah karya diperlukan perbandingan – perbandingan yang
tepat. Pada dasarnya proporsi adalah perbandingan matematis dalam sebuah
bidang. Proporsi Agung (The Golden Mean) adalah proporsi yang paling populer
dan dipakai hingga saat ini dalam karya seni rupa hingga karya arsitektur.
Proporsi
ini menggunakan deret bilangan Fibonacci yang mempunyai perbandingan 1:1,618,
sering juga dipakai 8. 13. Konon
proporsi ini adalah perbandingan yang ditemukan di benda-benda alam termasuk
struktur ukuran tubuh manusia sehingga dianggap proporsi yang diturunkan oleh
Tuhan sendiri. Dalam bidang desain proporsi ini dapat kita lihat dalam
perbandingan ukuran kertas dan layout halaman.
UNSUR DESAIN GRAFIS
Agar
desain yang kita hasilkan menarik mata ada beberapa unsur yang harus dipelajari
yaitu unsur dalam desain grafis. Semua unsur tersebut tidak harus dimasukkan
sekaligus dalam sebuah karya desain karena ada sebagian desain yang menuntut
salah satu dari unsur tersebut harus diprioritaskan jadi ada
penekanan-penekanan dalam setiap unsur.
1.
Garis (Line)
Sebuah garis adalah unsur desain yang menghubungkan
antara satu titik poin dengan titik poin yang lain sehingga bisa berbentuk
gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar
untuk membangun bentuk atau konstruksi desain. Di dalam duni a komunikasi
visual seringkali kita menggunakan dotted line, solid line, dan garis
putus-putus.
2.
Bentuk (Shape)
Bentuk adalah segala hal yang memiliki diameter tinggi
dan lebar. Bentuk dasar yang dikenal orang adalah kotak (rectangle), lingkaran
(circle), dan segitiga (triangle).
3.
Tekstur (Texture)
Tekstur adalah tampilan permukaan (corak) dari suatu
benda yang dapat dinilai dengan cara dilihat atau diraba. Yang pada prakteknya,
tekstur sering dikategorikan sebagai corak dari suatu permukaan benda, misalnya
permukaan karpet, baju, kulit kayu, cat dinding, cat canvas, dan lain
sebagainya.
4.
Ruang (Space)
Ruang merupakan jarak antara suatu bentuk dengan bentuk
lainnya, pada praktek desain dapat dijadikan unsur untuk memberi efek estetika
desain dan dinamika desain grafis. Dalam bentuk fisiknya pengidentifikasian
ruang digolongkan menjadi dua unsur, yaitu obyek (figure) dan latar belakang
(background).
5.
Ukuran (Size)
Ukuran adalah unsur lain dalam desain yang mendefinisikan
besar kecilnya suatu obyek. Dengan menggunakan unsur ini Anda dapat menciptakan
kontras dan penekanan (emphasis) pada obyek desain anda sehingga orang akan
tahu mana yang akan dilihat atau dibaca terlebih dahulu.
6.
Warna (Color)
Warna merupakan unsur penting dalam obyek desain. Karena
dengan warna orang bisa menampilkan identitas, menyampaikan pesan atau
membedakan sifat dari bentuk-bentuk bentuk visual secara jelas
Desain Pemodelan Grafik Dalam Interaksi Manusia Dengan
Komputer.
Peranan desain pemodelan grafik sangatlah penting dalam
interkasi manusia dengan komputer atau dalam istilah bahasa asingnya adalah
Human Computer Interaction (HCI) dimana fungsi pemodelan grafik adalah membuat
sesuatu yang dapat mempermudah pengguna atau user baik dalam menjalankan suatu
program agar mudah dimengerti atau membuat sesuatu yang mudah di sentuh, enak
dilihat dan mudah digunakan dan sesuai atau efisien.
Dalam mewujudkan suatu pemodelan grafik yang
benar-benar efisien tidaklah mudah, disini harus adanya sinkronisasi dalam
proses interaksi manusia dengan komputer dimana disini manusia sebagai
pengendali proses yang ada di komputer dan komputer pun harus mendapatkan cara
komunikasi elektronik agar dapat sinkron dengan user maka dari itu di bagilah
beberapa bagian-bagian metode yang di gunakan untuk prosesnya antara lain :
1. Ergonomi, hubungan manusia dengan mesin/komputer
dimana interaksi tersebut dapat berupa
bentuk fisik
2. Faktor manusia, disini manusia berpihak sebagai user
dimana tugas dari user adalah sebagai pemerintah untuk prosesnya suatu sistem
kerja pada komputer
3. Interaksi antar manusia dan komputer, yah seperti yang
dijelaskan diatas disini harus terdapat sinkronisasi antara manusia dengan
komputer.
4. Kemampuan estetika dari desain grafis adalah
peningkatan yang penting terhadap desain system manusia-komputer sebagai
pengguna antarmuka menjadi lebih fleksibel dan
Bagaimanapun, hal ini belum dapat diklaim untuk menjadi media baru yang
tekstual dan penampilan grafik yang diunggulkan. Jelasnya, tidak ada individu
dapat diharapkan mempunyai pelatihan formal di semua bidang tersebut, walaupun
permintaan cukup tinggi untuk orang dengan latar belakang multidisipliner,
gabungan kemampuan sistem komputer dengan beberapa keahlian ilmu manusia. Suatu
alternatif yang lebih realistis adalah untuk menuju ke suatu kesadaran akan
tingkat pemahaman menyeluruh dari subjek bidang-bidang yang relevan, mungkin
dikombinasikan dengan ilmu yang khusus dalam satu bidang atau lebih. Tingkat
kesadaran dari ilmu pengetahuan adalah esensi khusus untuk insinyur dan ilmuwan
komputer, yang secara mendasar diharapkan mendesain antarmuka pengguna-sistem
sebagai bagian dari sistem proses desain secara menyeluruh.Para perancang
antarmuka manusia dan komputer berharap agar sistem komputer yang dirancangnya
dapat bersifat akrab dan ramah dengan penggunanya (user friendly).
Untuk
membuat antarmuka yang baik dibutuhkan pemahaman beberapa bidang ilmu, antara
lain :
·
Teknik
elektronika & ilmu computer
Memberikan kerangka kerja untuk dapat merancang sistem
HCI :
·
Psikologi
Memahami sifat & kebiasaan, persepsi &
pengolahan kognitif, ketrampilan motorik pengguna
·
Perancangan
grafis dan tipografi
Sebuah gambar dapat bermakna sama dengan seribu kata.
Gambar dapat digunakan sebagai sarana dialog cukup efektif antara manusia &
computer
·
Ergonomik
berhubungan dengan aspek fisik untuk mendapatkan
lingkungan kerja yang nyaman, misal : bentuk meja & kursi kerja, layar
tampilan, bentuk keyboard, posisi duduk, pengaturan lampu, kebersihan tempat
kerja
·
Antropologi
Ilmu pengetahuan tentang manusia, memberi suatu
pandangan tentang cara kerja berkelompok yang masing – masing anggotanya dapat
memberikan konstribusi sesuai dengan bidangnya
·
Linguistik
Merupakan cabang ilmu yang mempelajari tentang bahasa.
Untuk melakukan dialog diperlukan sarana komunikasi yang memadai berupa suatu
bahasa khusus, misal bahasa grafis, bahasa alami, bahasa menu, bahasa perintah
·
Sosiologi
Studi tentang pengaruh sistem manusia-komputer dalam
struktur sosial, misal adanya PHKkarena adanya otomasi kantor.
ELEMEN –
ELEMEN DESAIN KOMUNIKASI VISUAL
Seorang desainer harus paham bagaimana
menggunakan elemen-elemen Desain untuk menunjang suatu desain. Elemen-elemen
yang sering digunakan dalam desain komunikasi visual antara lain adalah tipografi, simbolisme, ilustrasi, layout dan fotografi. Elemen-elemen ini bisa digunakan
sendiri-sendiri, bisa juga digabungkan.
Jika
anda sebagai seorang desainer tidak paham akan hal ini anda akan susah
untuk menyampaikan suatu pesan. Misalkan penggunaan typografi yang benar,
bagaimana cara kita untuk menyampaikan pesan yang kita ingin sampaikan
jika kita tidak mengenal karakter dari suatu Huruf/font (typografi ) contoh
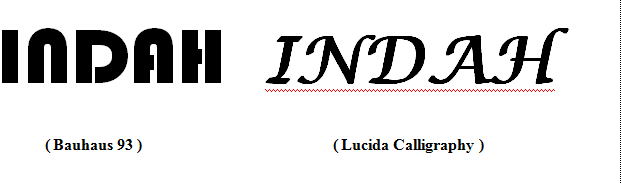
ilustrasi penggunaan typografi yang benar
Seperti ilustrasi yang kita bisa lihat
bahwa jika kita menggunakan jenis font (Bauhaus 93) pada bagian kiri kita tidak
akan mendapatkan kesan yang indah seperti yang ingin disampaikan sedangkan jika
dibagian sebelah kanan yang menggunakan font ( Lucida Calligraphy ) kita
lebih bisa mendapatkan kesan yang indah dari typografi yang digunakan . Hal
inilah yang saya maksud dengan memahami penggunaan elemen-elemen DKV.
Elemen-elemen
yang digunakan dalam desain komunikasi visual antara lain adalah
A. ILUSTRASI
Ilustrasi
adalah suatu bidang dari seni yang berspesialisasi dalam penggunaan gambar yang
tidak dihasilkan dari kamera atau fotografi(nonphotographic image) untuk visualisasi.
Dengan kata lain, ilustrasi yang dimaksudkan di sini adalah gambar yang
dihasilkan secara manual.
Pada
akhir tahun 1970-an, ilustrasi menjadi tren dalam Desain Komunikasi Visual.
Banyak orang yang akhirnya menyadari bahwa ilustrasi dapat juga menjadi elemen
yang sangat kreatif dan fleksibel, dalam arti ilustrasi dapat menjelaskan
beberapa subjek yang tidak dapat dilakukan dengan fotografi, contohnya untuk menjelaskan informasi detil
seperti cara kerja fotosintesis.
Seorang
ilustrator seringkali mengalami kesulitan dalam usahanya untuk
mengkomunikasikan suatu pesan menggunakan ilustrasi, tetapi jika ia berhasil,
maka dampak yang ditimbulkan umumnya sangat besar. Karena itu suatu ilustrasi
harus dapat menimbulkan respon atau emosi yang diharapkan dari pengamat yang
dituju. Ilustrasi umumnya lebih membawa emosi dan dapat bercerita banyak
dibandingkan dengan fotografi, hal ini dikarenakan sifat ilustrasi yang lebih
hidup, sedangkan sifat fotografi hanya berusaha untuk “merekam” momen sesaat.
Saat
ini ilustrasi lebih banyak digunakan dalam cerita anak-anak, yang biasanya
bersifat imajinatif. Contohnya ilustrasi yang harus menggambarkan seekor anjing
yang sedang berbicara atau anak burung yang sedang menangis karena kehilangan
induknya atau beberapa ekor kelinci yang sedang bermain-main.
Ilustrasi-ilustrasi yang ditampilkan harus dapat merangsang imajinasi anak-anak
yang melihat buku tersebut, karena umumnya mereka belum dapat membaca.
B. SIMBOLISME
Simbol telah ada sejak adanya manusia, lebih
dari 30.000 tahun yang lalu, saat manusia prasejarah membuat tanda-tanda pada
batu dan gambar-gambar pada dinding gua di Altamira, Spanyol. Manusia pada
jaman ini menggunakan simbol untuk mencatat apa yang mereka lihat dan kejadian
yang mereka alami sehari-hari.
Dewasa
ini peranan simbol sangatlah penting dan keberadaannya sangat tak terbatas
dalam kehidupan kita sehari-hari. Kemanapun kita pergi, kita akan menjumpai
simbol-simbol yang mengkomunikasikan pesan tanpa penggunaan kata-kata.
Tempat-tempat umum seperti pusat perbelanjaan, hotel, restoran, rumah sakit dan
bandar udara; semuanya menggunakan simbol yang komunikatif dengan orang banyak,
walaupun mereka tidak berbicara atau menggunakan bahasa yang sama.
Simbol
sangat efektif digunakan sebagai sarana informasi untuk menjembatani perbedaan
bahasa yang digunakan, contohnya sebagai komponen dari signing systems sebuah
pusat perbelanjaan. Untuk menginformasikan letak toilet, telepon umum,
restoran, pintu masuk dan keluar, dan lain-lain digunakan simbol.
Bentuk
yang lebih kompleks dari simbol adalah logo. Logo adalah
identifikasi dari sebuah perusahaan, karena itu suatu logo mempunyai
banyak persyaratan dan harus dapat mencerminkan perusahaan itu. Seorang
desainer harus mengerti tentang perusahaan itu, tujuan dan objektifnya, jenis
perusahaan dan image yang hendak ditampilkan dari perusahaan itu. Selain itu logo harus
bersifat unik, mudah diingat dan dimengerti oleh pengamat yang dituju.
C. FOTOGRAFI
Ada
dua bidang utama di mana seorang desainer banyak menggunakan elemen fotografi,
yaitu penerbitan (publishing) dan periklanan (advertising). Beberapa tugas dan
kemampuan yang diperlukan dalam kedua bidang ini hampir sama. Menurut Margaret
Donegan dari majalah GQ, dalam penerbitan (dalam hal ini majalah) lebih
diutamakan kemampuan untuk bercerita dengan baik dan kontak dengan pembaca;
sedangkan dalam periklanan (juga dalam majalah) lebih diutamakan kemampuan
untuk menjual produk yang diiklankan tersebut.
Kriteria seorang fotografer yang dibutuhkan
oleh sebuah penerbitan juga berbeda dengan periklanan. Dalam penerbitan,
fotografer yang dibutuhkan adalah mereka yang benar-benar kreatif dalam
“bercerita”, karena foto-foto yang mereka ambil haruslah
dapat “bercerita” dan menunjang berita yang diterbitkan. Sedangkan dalam
periklanan, fotografer yang dibutuhkan adalah mereka yang kreatif dan jeli,
serta mempunyai keahlian untuk bervisualisasi. Contohnya, jika sebuah penerbit
hendak menerbitkan berita tentang perampokan, maka fotografer harus berusaha
untuk mengambil foto-foto yang dapat menunjang berita tersebut, misalnya
suasana di sekitar tempat kejadian, korban, saksi mata dan lain-lain. Jika
sebuah perusahaan periklanan hendak mempromosikan suatu parfum wanita yang
berkesan anggun dan lembut, maka fotografer harus dapat mengambil foto-foto
yang menonjolkan keanggunan dan kelembutan dari parfum tersebut, misalnya dengan latar belakang
kain sutra dengan warna–warna pastel yang berkesan lembut.
Fotografi sering dipakai selain karena
permintaan klien, juga karena lebih “representatif”. Contohnya jika sebuah
majalah yang memuat tentang wawancara dengan seorang bintang sinetron yang
sedang naik daun, maka akan digunakan foto dari bintang itu untuk menunjang
desain di samping isi berita itu sendiri. Contoh lain, untuk menggambarkan
sebuah tempat berlibur dalam sebuah brosur biro perjalanan, jika menggunakan
ilustrasi hasilnya tidak akan semenarik dibandingkan dengan foto.
Fotografi
sangat efektif untuk mengesankan keberadaan suatu tempat, orang atau produk.
Sebuah foto mempunyai kekuasaan walaupun realita yang dilukiskan kadangkala
jauh dari keadaan yang sesungguhnya. Selain itu sebuah foto juga harus dapat
memberikan kejutan dan keinginan untuk bereksperimen, misalnya dalam hal
mencoba resep masakan yang baru atau tren berpakaian terbaru.
Selain
elemen-elemen ini, seorang desainer perlu mengerti tentang konsep dasar
pemasaran dan hubungannya dengan visualisasi. Ia juga perlu mempunyai kemampuan
untuk bekerja dengan
rapi dan tepat. Ia juga perlu mempunyai kemampuan untuk bersosialisasi (people
skills) untuk menghadapi klien, supplier, sub kontraktor, percetakan dan
lain-lain.
D. TYPOGRAFI
Tipografi adalah seni menyusun huruf-huruf
sehingga dapat dibaca tetapi masih mempunyai nilai desain. Tipografi digunakan sebagai metode untuk
menerjemahkan kata-kata (lisan) ke dalam bentuk tulisan (visual). Fungsi bahasa
visual ini adalah untuk mengkomunikasikan ide, cerita dan informasi melalui
segala bentuk media, mulai dari label pakaian, tanda-tanda lalu lintas, poster, buku,
surat kabar dan majalah. Karena itu pekerjaan seorang
tipografer (penata huruf) tidak dapat lepas dari semua aspek kehidupan
sehari-hari.
Menurut
Nicholas Thirkell, seorang tipographer terkenal, pekerjaan dalam tipografi dapat dibagi dalam dua bidang,
tipografer dan desainer huruf (type designer). Seorang tipografer berusaha
untuk mengkomunikasikan ide dan emosi dengan menggunakan bentuk huruf yang
telah ada, contohnya penggunaan bentuk Script untuk mengesankan keanggunan,
keluwesan, feminitas, dan lain-lain. Karena itu seorang tipografer harus
mengerti bagaimana orang berpikir dan bereaksi terhadap suatu image yang
diungkapkan oleh huruf-huruf. Pekerjaan seorang tipografer memerlukan
sensitivitas dan kemampuan untuk memperhatikan detil. Sedangkan seorang
desainer huruf lebih memfokuskan untuk mendesain bentuk huruf yang baru.
Saat
ini, banyak diantara kita yang telah terbiasa untuk melakukan visualisasi serta
membaca dan mengartikan suatu gambar atau image. Disinilah salah satu tugas
seorang tipografer untuk mengetahui dan memahami jenis huruf tertentu yang
dapat memperoleh reaksi dan emosi yang diharapkan dari pengamat yang dituju.
contoh dari penggunaan typografi yang benar sudah saya jelaskan sebelumnya.
Selain
itu dalam Typografi ada 2 hal yang sangat harus diperhatikan yaitu
1.
Legibility adalah
tingkat kemudahan mata mengenali suatu tulisantanpa
harus bersusah payah. Hal ini bisa ditentukan oleh:
a. Kerumitan desain huruf, seperti
penggunaan serif, kontras stroke, dan sebagainya.
c. Frekuensi pengamat menemui huruf tersebut
dalam kehidupan sehari-hari
Legibility
adalah tampilan yang layak atau pantas dari dasar-dasar aturan dan kebiasaan
dalam semua detil/rincian yang tak terbatas dan menjadi dasar komunikasi
tertulis.
2.
Keterbacaan / readability adalah tingkat kenyamanan suatu susunan
huruf saat dibaca, yang dipengaruhi oleh:
1.
Ukuran
- Pengaturan,
termasuk di dalamnya alur, spasi, kerning, perataan, dan sebagainya
- Kontras warna terhadap latar belakang
- Jenis
huruf
E. LAYOUT
Layout menjadi elemen yang terakhir
dan sangat penting, dimana kita dituntut untuk bisa mengolah ruang kosong pada
suatu bidang untuk dijadikan media desain yang mudah dibaca dan agar tidak
membuat si pembaca menjadi cepat lelah ketika membaca/ melihat desain yang kita
buat dikarenakan tata letak yang tidak bagus (tidak nyaman dipandang) .
hal yang mempengaruhi agar menjadi desain yang baik dan benar (layout) ada
beberapa faktor yaitu
1.
Keseimbangan
2.
Kesatuan
3.
Irama
4.
Tekanan
Sumber